Checklist for Website Redesign
- Do you have a website and would like to give it a new fresh look?
- Does your menu structure look old fashioned?
- Do you have a flash website that does not get found in Google?
- Do you not want to pay for a graphic designer to update your website anymore?
- Browser Compatibility
- Minimize the use of images
- Use of white space
- Check for broken links
- Clear Navigation
- Fast loading web site designs
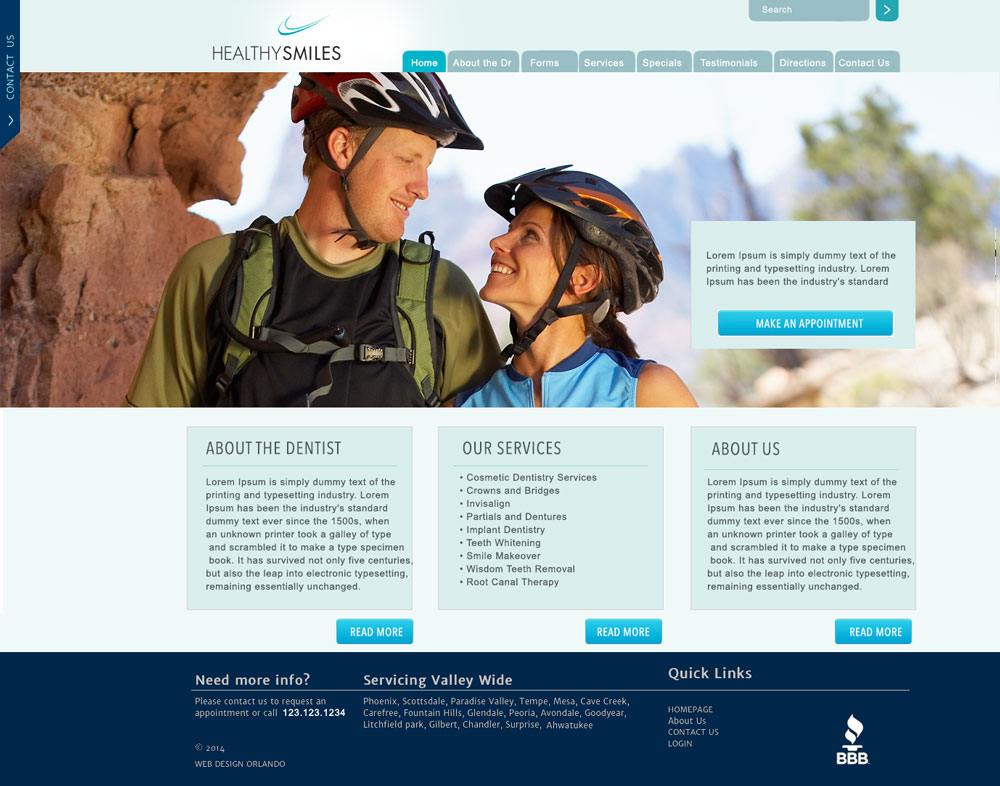
Look and Feel
Does your website match your corporate identity?
What are your company colors? Do you use mostly light or dark colors?
Light colors are more modern and good for backgrounds.
The more white space you use the fresher the site looks.
Message
What is the purpose of your website?
What are people looking for when they find your website?
What would you like them to do? Which message do you want to give your visitors.
Make sure all your content is up to date.
Ask to interact. There should be an easy way to contact you. A mail form is an easy way to make the interaction visible.
Attention
Is your website interesting? Is in memorable? Is there a reason to bookmark it or to link to you? What information is the most valuable to your clients. It is easy to design a website with good photos. Make sure you find photos that catch the eye.
Content
Is it easy for you to update your content? Have you been thinking of using a content management system? How often do you update your content? Would you add pages if there was an easier way to do it?
Is your content SEO optimized?
Is it interesting?
Credibility
Do you have testimonials? Do you have errors in your site?
Search engines
Do you have a site that never gets found? Search Engine Optimization will help you get your page up higher in Google.
Menu Structure
Is your menu easy to navigate? Are your menu buttons pictures or text links? The text on images can not be recognized by Google.
You can check if your menu buttons are text or images if you try to copy and paste a menu button. If you can highlight the text, it is a text link.
Text Colors
Use readable and professional looking fonts. The contrast of the text to the background should be very high. If your background is white black, gray, dark green and dark blue are good colors for text.Make sure you don’t use more than 3 different text colors. Stay consistent throughout the site. Using CSS styles helps to control the look and feel of the website.
Font Sizes
Don’t use more than 3 different font sizes in your body text. Best is just one size and to highlight something use bold or italic in the same color.
old design